Seitengestaltung und Layout
Welche Positionen im Template vorhanden sein sollten, damit das Design auf der Webseite implementiert werden kann, muss einerseits in der Templatekonfiguration festgelegt werden und andererseits in der application.hbs und deren Partials umgesetzt werden.
Container oder Full-Screen
Inhalt in fester Breite?
Wie soll der Seiteninhalt auf der Seite dargestellt werden? Soll sich der Inhalt immer innerhalb einer maximalen breite bewegen oder soll das Layout die gesamte Bildschirmbreite einnehmen? In mozaikoo können sowohl alle oder keine Seiten automatisch mit Containerklassen ausgeliefert werden. Ist keine als Option gewählt muss bei Seiten, bei denen die Laufweite durch Container begrenzt sein soll, diese manuell angegeben werden.
Wenn Inhalte nicht über eine definierte Standardbreite hinausgehen, werden diese Inhalte innerhalb eines Containers dargestellt. UIKit besitzt dafür spezielle Klassen. In mozaikoo kann festgelegt werden, ob jede Seite innerhalb eines Containers automatisch dargestellt werden soll, oder ob die Seiten ohne Container rendern.
Alle Seiteninhalte innerhalb von Containern
Über die Templatekonfiguration kann festgelegt werden, dass alle Seiteninhalte innerhalb eines Container dargestellt werden.
Verantwortliche Containerklassen sind aus UIKit uk-container, uk-container-center, sowie die Größenklassen uk-container-expand, uk-container-large, uk-container-small, uk-container-xsmall.
Farbflächen der jeweiligen Bereiche (sofern nicht anders definiert) ragen über diesen Containerbereich hinaus und füllen den gesamten Bildschirm.
Container-Beispielseite mit UIKit.
Alle Seiteninhalte über volle Bildschirmbreite
Über die Templatekonfiguration alle Containerklassen entfernen (verantwortliche Containerklassen sind aus UIKit uk-container, uk-container-center, uk-container-expand).
Gemischte Darstellung
Über die Templatekonfiguration aus den gewünschten Seitentypen und Positionen die Containerklassen entfernen.
Verantwortliche Containerklassen sind aus UIKit uk-container, uk-container-center, sowie die Größenklassen uk-container-expand, uk-container-large, uk-container-small, uk-container-xsmall.
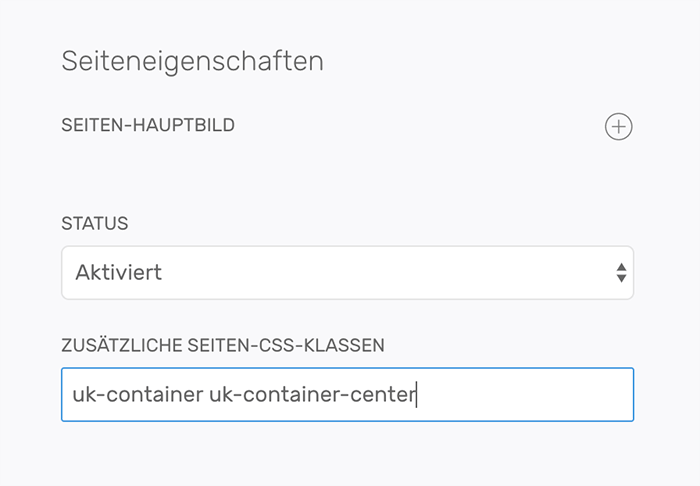
Danach auf den Seiten – die innerhalb eines Containers dargestellt werden sollen – im Backend Seitenklassen mit Containern angeben, z.B. uk-container uk-container-center: